Embedding the Telegram share button in a blogger is not a big task, but it becomes a problem when you are new to the telegram. Because you are not aware of how to insert the button in your blog. You can easily use the telegram channel link in blogger also. So that people can easily share your blogs posts and visit your profile on the telegram channel.
The benefits of publishing posts on social media platforms like Facebook and Twitter are already well known. But are you aware of how vital Telegram is? This article will guide you in embedding the Telegram share button in your blogger blog or website with few simple steps.
3 steps to follow to embed telegram share button on blogger.
Step1) First of all, Visit Telegram Button Generator. This website is purely giving you code in HTML & CSS Code No Javascript Included.
Step2) Now Just Enter your telegram URL or username and then click on the button code.
Step3) Now you see code copy this code and go to your blogger account dashboard blogger.com
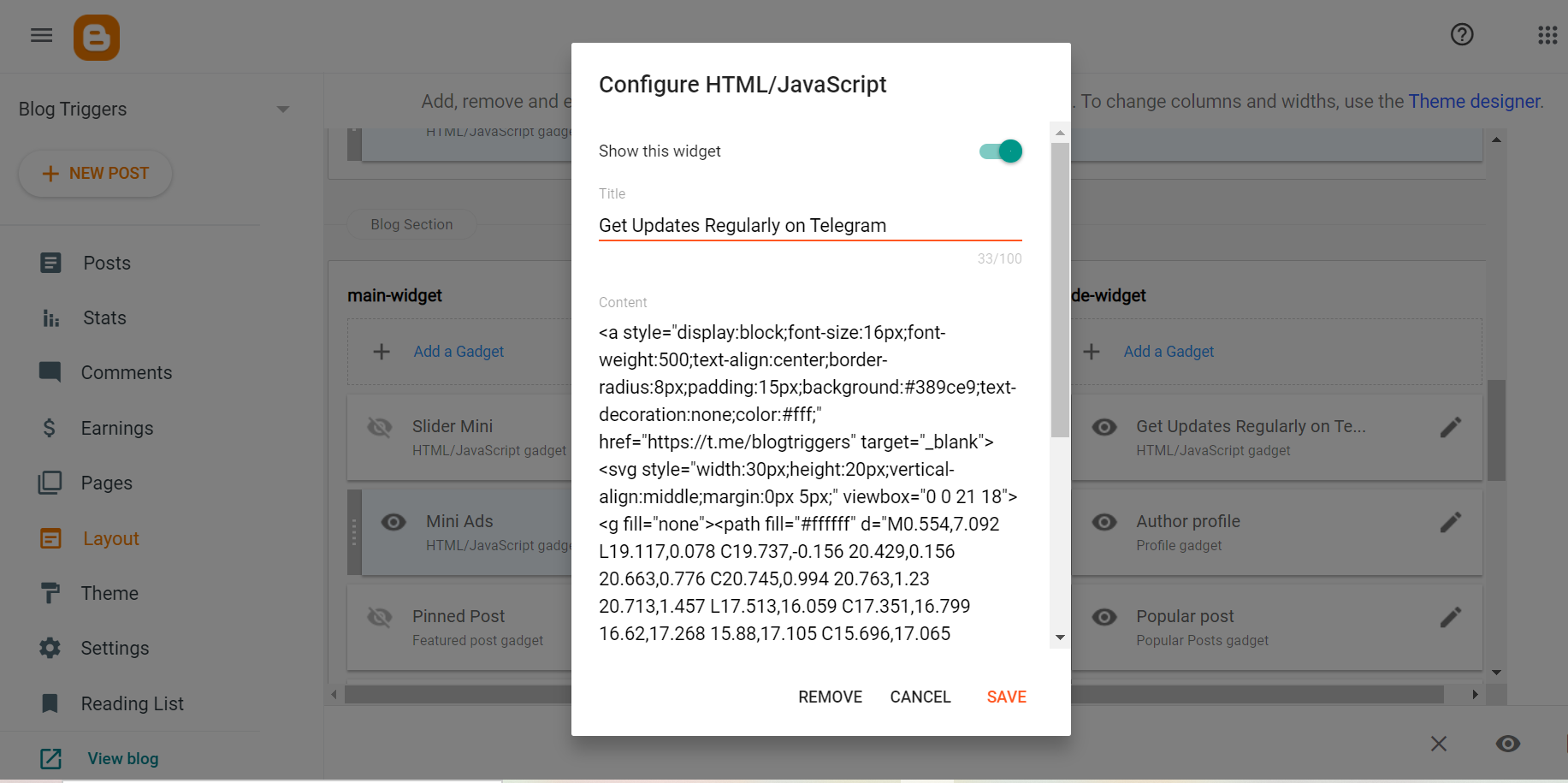
Step4) Now, In the Blogger section, Go to the Layout Section > Widget Gadget in HTML/Javascript & paste this code where you have to show the telegram share button in blogger as shown in the given image below.
In Anchor text, you have to just replace this telegram URL with your telegram URL
Congratulation🎊🥳 You have successfully embedded the telegram share button in blogger in just minutes by inserting this code.
Final Words
I hope you have successfully embedded this telegram Share button code in blogger. If you like this post helpful, please share it with your friends, and if you have any queries, then comment with us; we will solve all your questions in the comment section.
If you have any doubt or questions please comment below.

Post a Comment