How to Add Facebook Comment in Blogger
Facbook,being the world’s number one social networking site and is one of the top channels in order to drive traffic to your blog.
And hence, the bond between Facebook and blogging is very important.
Comments play a very important part in blogging and help us to keep our blog posts alive.
In fact, if you can moderate your comments and keep spam free, your post would get a significant priority in the eyes of search engines.
So, when you embed a Facebook comment system in your blog, it can make your blog more interactive and look more attractive than the default Blogger comment system.
Advantages of Using Facebook Comment System
It makes your comments high-quality discussions, as your visitors have to comment with their Facebook profile, and this makes your blog comments almost spam free.
With a Facebook comment system, your visitors’use their real Facebook identity and this leads to better conversations on relevant topics. As millions of people around the globe use Facebook and spend a lot of time on Facebook.
So, when a reader comments on your blog, it also shares the topic on its Facebook feed and this can drive more and valuable traffic to your blog.
When someone comments on your blog, Facebook will notify you and also if someone or you replay to your visitor comments.
Still many of us are in doubt whether Facebook comments are accessible and indelible by Google or are SEO friendly.
But various case studies turned up that every single comment done through Facebook comment system will always remain under your post and is crawlable and indelible by Google or other search engines as well.
Before proceeding on how to add a Facebook comment box in Blogger, you have to create a Facebook App ID in order to have a Facebook comment box on your Blogger blog.
Creating a Facebook App for your blog and Facebook JavaScript SDK
If you have a Facebook App ID, then follow the below step, or if you don’t have a Facebook App ID, then don’t worry, below is the tutorial on, How to create a Facebook App ID
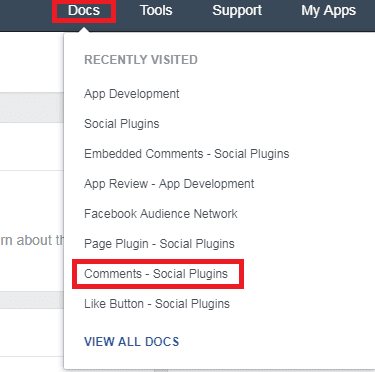
When you complete creating a Facebook App ID, hover over Doc tab and select Comments - Social Plugins or Click here.
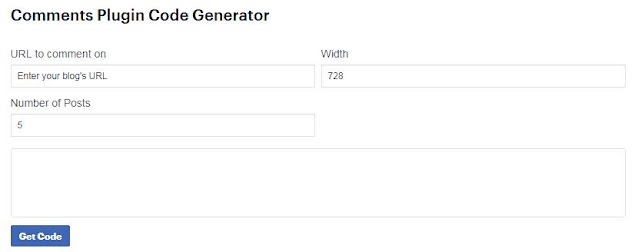
Now, under Comments Plugin Code Generator, enter your blog's URL on URL to Comment on.
Give the preferred width of your blog.
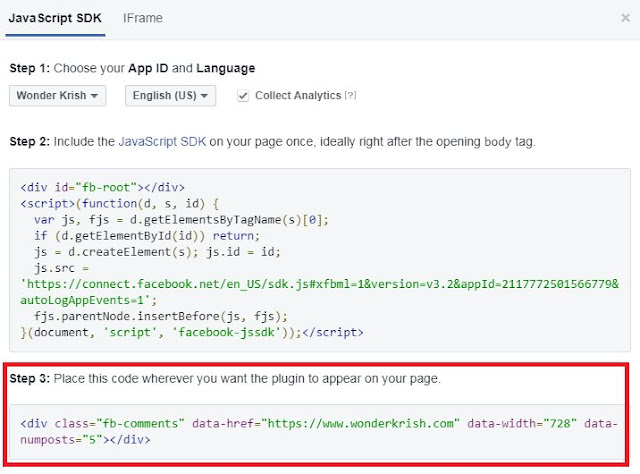
Enter how many numbers of comments you would like to view under your post and click on Get Code and the plugin code and instructions to add it on the website are displayed.
Note: Keep the page open, we will need it again.
How to Embed Facebook Comment Box in Blogger
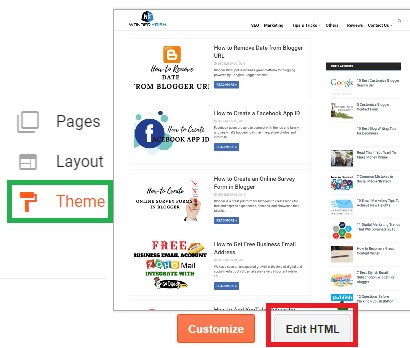
Step 1. Login to your Blogger blog, select Template and then click on Edit HTML.
Step 2. Now, search for the <body> tag.
is because there is some code in between <>, and the search might fail on some templates.
Step 3. Now, go to your Facebook Developers Page, which we left open.
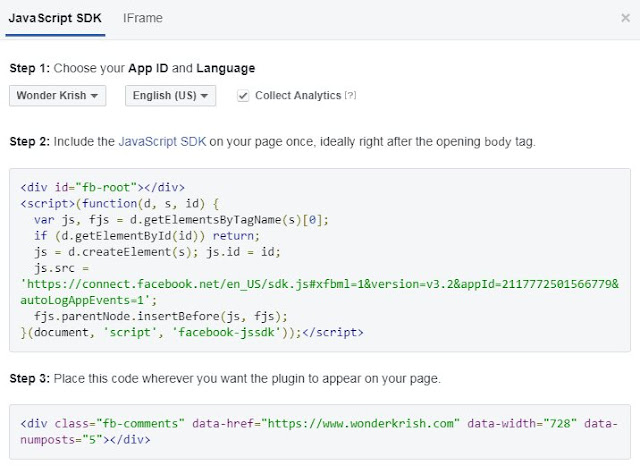
Step 4. Copy the JavaScript SDK which is under Step 2, and paste the code right after the opening <body> tag and Save your settings.
(See the below screenshot)
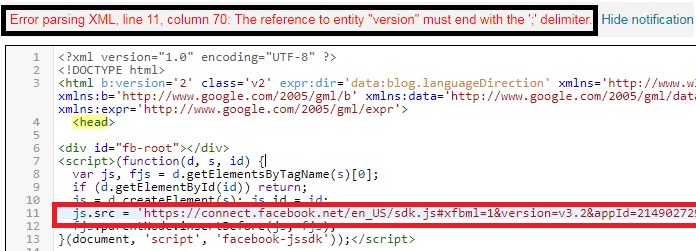
You might be getting an XML error while trying to save your settings and the error message says like below:
Error parsing XML, line 11, column 70: The reference to entity "version" must end with the ';' delimiter.
Don't panic, you can solve this error message by simply changing the code from "&" highlighted in red below with & highlighted in green
Edit the code by changing "&"(ampersand) with "&" and try to save your setting and this time the error should not appear again.
Wait! Don't close this page yet, we would need it to add a second code to deal with.
Facebook Comment Box Placement in Blogger Template
Now, this is the most important and crucial part of the process, i.e.
The placement of your Facebook Comment Box on your Blogger theme.
So, you should have to be very careful, because if you place it anywhere, your Facebook comment box might not appear.
Or in some cases, it may appear on the desktop but will not appear on mobile devices as due to Blogger uses different CSS codes for desktop and mobile templates.
Now, go back to your Facebook Developer page that is open and you would see the second code, which is displayed on Step 3: Place this code wherever you want the plugin to appear on your page.
But wait!
Don’t use the second code, because the HREF is the link of your blog and not the link to the individual post and same Facebook comments will appear on all the posts. So, instead of using the second code.
Kindly Note: Blogger uses separate codes for desktop and mobile devices, and so we have to add the Facebook comment code in two different places.
Adding Facebook Comment Box Code for Desktop
Step 1. Select Template, click on Edit HTML.
Step 2. Now click anywhere inside the code area and pressing CTRL + F search for post-footer-line post-footer-line-3 (See Below).
Code
<div class='post-footer-line post-footer-line-3'>
Anything that is inside the post-footer-line post-footer-line-3 will be displayed on desktop and not on mobile devices.
So, in order to make your Facebook comment box responsive and appear on mobile devices too, copy and paste the below code just below the <div class='post-footer-line post-footer-line-3'> line.
Code
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
Note: You can also customize specific width in pixels for "data-width" such as "data-width = "350px", etc.
But using percentage in place of pixels as "data-width = "100%", will make your Facebook comment box responsive.
Step 3. Now click on Save in order to save your settings and you are done adding.
Now, view any of your blog posts in order to check whether your newly added Facebook comment system has been successfully integrated and is working.
If you see both Facebook comment box and Blogger’s comment box as well, then you have successfully embedded Facebook comment box on your Blogger blog and you have to hide your Blogger default comment box.
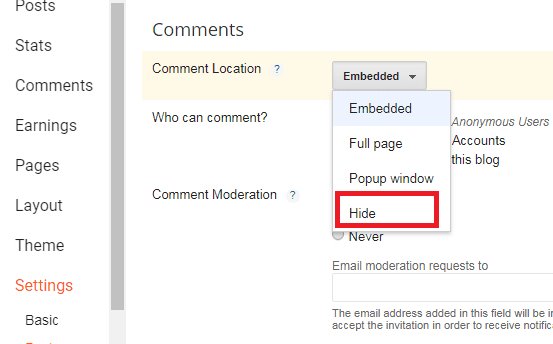
How to Hide Default Blogger Comment Box
Step 1. Select Setting and click on Posts, comments, and sharing.
Step 2. Now, under Comment Location change it to Hide and save your settings.
Adding Facebook Comment Box Code for Mobile Devices
Step 1. Select Template, click on Edit HTML.
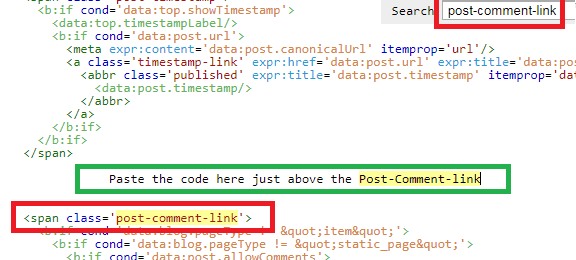
Step 2. Now click anywhere inside the code area and pressing CTRL + F search for post-comment-link and paste the below code just above the post-comment-link and save your template.
Also, view a blog post on a mobile device and see if the Facebook comment appears.
Code
</span>
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
<span class='post-comment-link'>
How to Moderate Facebook Comments
In order to moderate Facebook comments system, Step 1. Go to the Facebook Developers Page.
Step 2. Hover over to Docs, select Comments-Social-plugins and select Moderation.
In order to use comment moderation tool, you have to first complete the moderation setup instructions.
Follow the instructions provided and set your Comment Moderations.
Conclusion on How to Add Facebook Comment Box in Blogger
I think with this simple and easy to understand step-step tutorial with screenshots of the entire process, you have successfully embedded the Facebook Comment System on your Blogger blog.
And if this tutorial has helped you in any way, then do us a favor by sharing this content on social media sites.
Or, leave a comment below if you have found any problem while embedding the Facebook comment system.









Post a Comment